


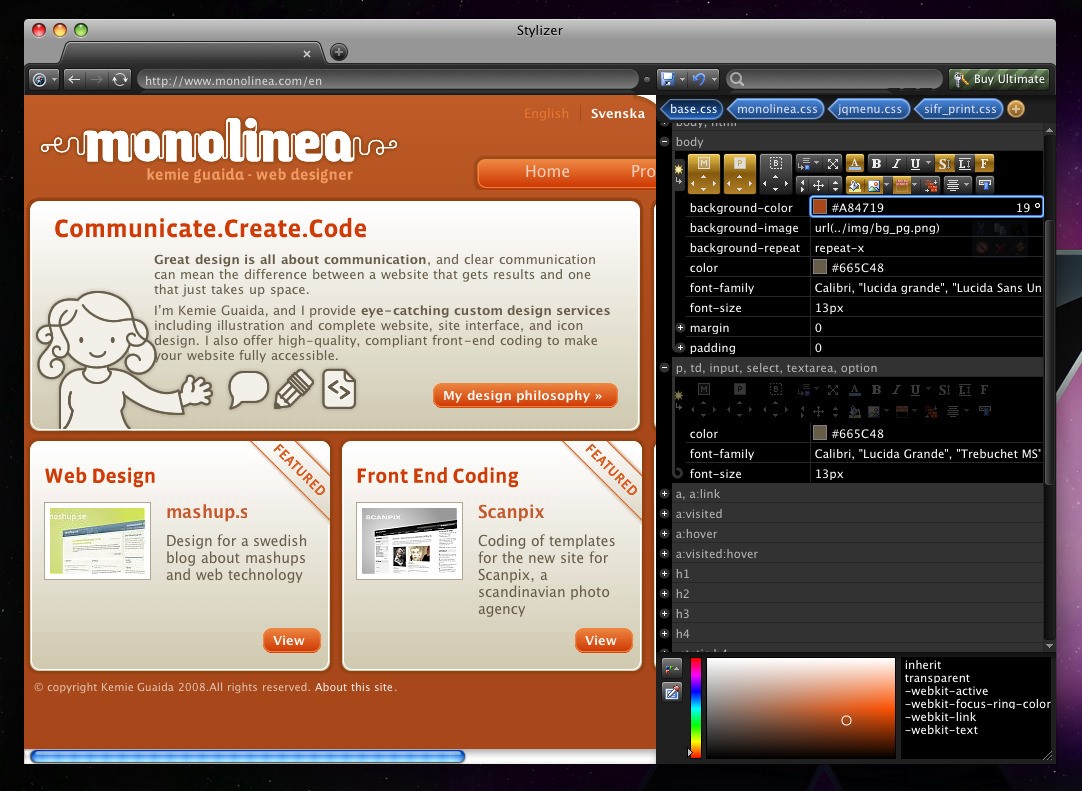
Stylizer 6 eyedropper update#
This indicator, as well as the computed styles, update in real-time. Determining which declarations are activeĪn X indicator appears before all declarations contained by a rule which is inactive due to the state of its dynamic state pseudo-classes. When using Bullseye in a WebKit-based browser like Chrome or Safari, only the -webkit-box-sizing would be listed in Firefox, only -moz-box-sizing would be listed and in Internet Explorer only -ms-box-sizing would be listed. For example, consider the following set of declarations: -webkit-box-sizing: border-box Nevertheless, it is often helpful to see the browser's representation of a CSS declaration especially when something is unexpected.įurthermore, the declaration list only includes CSS which has actually accepted by the web browser. Computed styles are generated by the browser to represent its own internal state, and the CSS it generates is usually different (but equivalent) CSS compared to what we would write ourselves.

Many values in the computed styles list will be different from the CSS values in your style sheet. Inherited declarations-those which apply to a containing element and not the target directly-are displayed in a lighter color and prefixed with a guillemet arrow (»). You may also double-click a declaration to start editing it immediately.
Stylizer 6 eyedropper code#
Hold Alt (Option on Mac) when clicking to prevent automatic selection and maintain your editing position in the Code Grid. When you click a computed style, the declaration with the highest precedence is selected by default. Precedence is determined by the specificity of the rule which contains each declaration, the order in which the rules appear in the style sheet, and whether a declaration is marked as !important. Declarations are listed in order of precedence-again, the order in which the browser has applied them. Click a computed style to display the CSS declarations which influence it. The list on the left displays the computed styles obtained from the web browser for the target element. This view is usually more convenient when you have a particular property in mind but you are unsure of which matching CSS rules already declare it, if any. The Styles tab organizes the declarations from all matching CSS rules into property groups. For example, when a rule contains :hover, you will see the X indicator disappear and reappear when you move your mouse into or out of the target element. This indicator updates in real-time as you type, click and move your mouse. Notice that an X indicator appears before all inactive rules. Rules that target the element you clicked and contain any of the dynamic state pseudo-classes :hover, :active, :focus, :link or :visited are always displayed in the results list, even when they are currently inactive according to the browser. The rule will be selected and focused so you can start editing right away. Rules at the bottom of the list have higher precedence than rules above them, and the declarations in these rules will usually override declarations in rules above.Ĭlick any of the CSS rules in the list to jump to it in the style sheet pane. The rules in this list are sorted by precedence-the order in which the browser has applied them. The list of rules appears at the bottom of the browser. When the element you would like to style is highlighted, click to display the list of CSS rules which match it.


 0 kommentar(er)
0 kommentar(er)
